ブログ初心者には、ウェブ作成時に頻繁に出てくる専門用語がかなり苦痛です。
「グローバル・ナビゲーション」とか「ハンバーガーメニュー」とか「スライドメニュー」とか。。。自分が作っているブログのどこを指すのか、どこに足されるのかもわかりません。そんな中、スマホメニューの「ハンバーガーメニュー」と「フッターメニュー」の改善で四苦八苦した手順を備忘録として残しておきます。
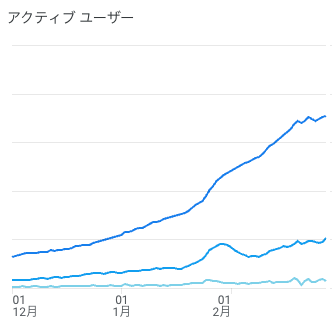
お陰様で当ブログのアクセス数も12月以降の3ヶ月間順調に伸びてきました。
 |
少なくとも全体の6割がスマホユーザーなので、スマホ画面の操作性を改善したほうが良さそうです。
スマホの画面表示で前から気になっていて、直したいと思っていたのは次の2点です。
・ハンバーガーメニューの色が白。記事をひらいたときに背景も白で見分けられない。
・フッターメニューがテキストのみで、見分けにくいし、クリックしにくい。
|
ホーム画面
|
記事画面
|
 |
 |
これをこんな風に変えたいのです。
|
ホーム画面
|
記事画面
|
 |
 |
JINのマニュアルをはじめから読んで設定というのは性に合わないので、直感で設定画面をいじって直そうとしましたが、かなり苦労しました。以下にポイントを書き残しておきます。
・スマホのハンバーガーメニューの色を変える
・スマホフッターメニュー(固定)にアイコンをつける
スマホのハンバーガーメニューの色を変える
これはネットで検索して探すのにかなり苦労した点です。JINマニュアルでもいまだに該当箇所をみつけられていません。
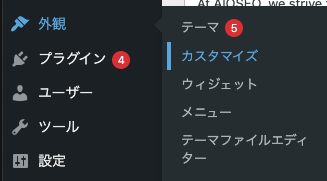
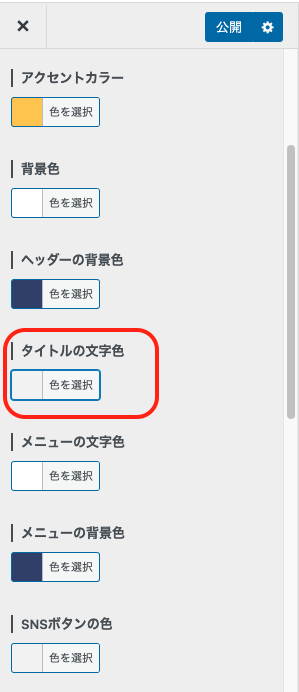
WordPressの管理画面から、「外観」–>「カスタマイズ」と進み、

「カラー設定」をクリックします。

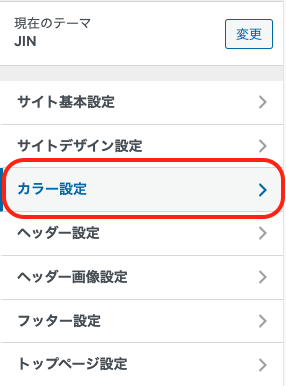
これはなかなか気づきませんが、ハンバーガーメニューの色は、「タイトルの文字色」で修正します。初期値は 薄いグレー色になっています。

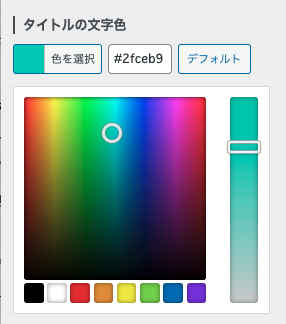
「色を選択」をクリックすると、カラーパレットが表示されますので、好みの色を選択し、上部の「公開」ボタンを押します。

スマホフッターメニュー(固定)にアイコンをつける
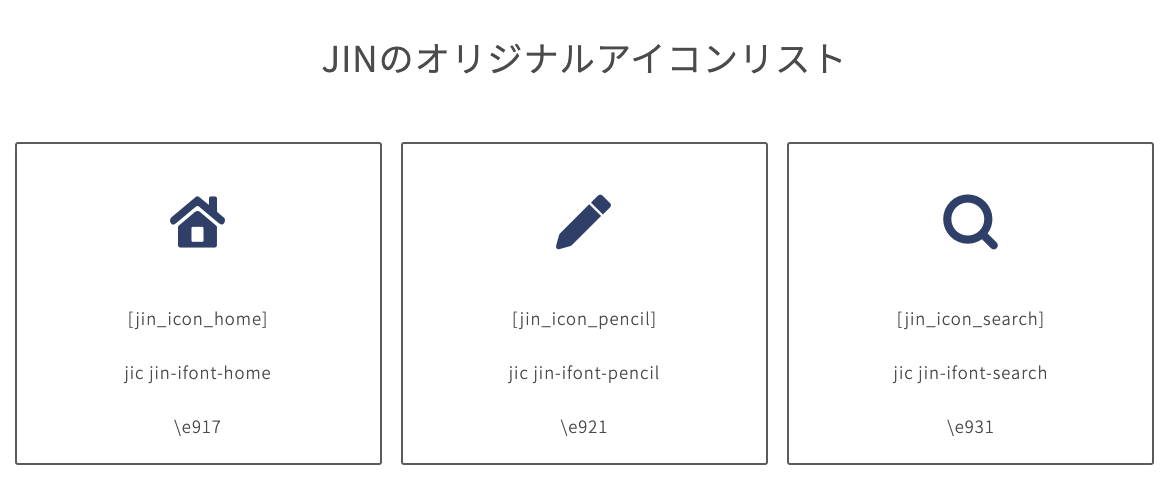
JINには、オリジナルアイコンリストがあり、設定画面で簡単にアイコンを設置できます。

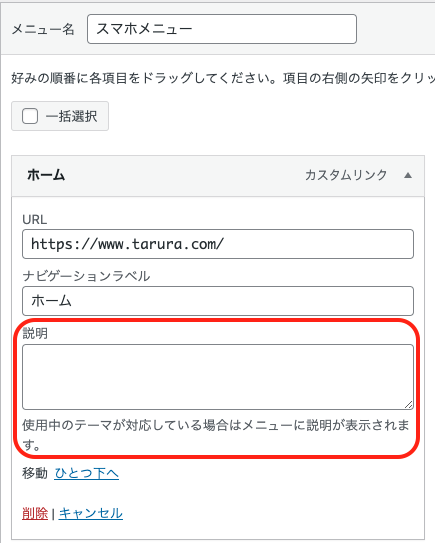
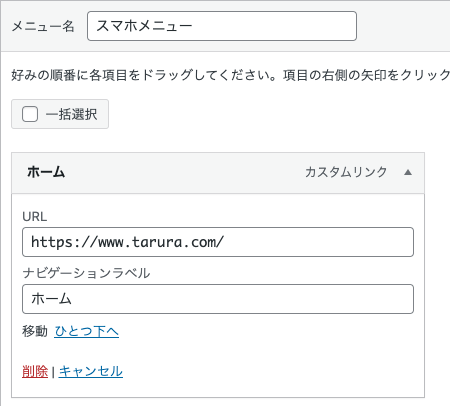
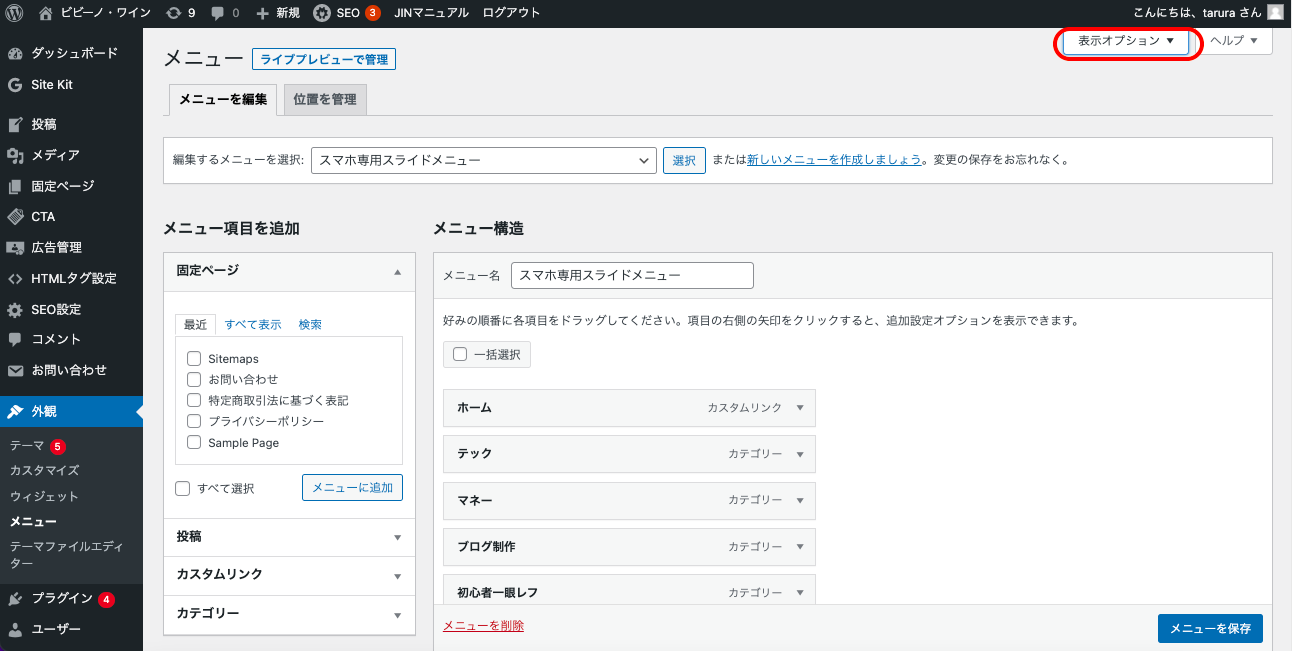
「外観」–> 「メニュー」とすすみ、「編集するメニュー」欄で、「スマホメニュー(スマホ固定フッターメニュー)」を選び、各項目を選んで「説明」欄に アイコンに相当するコードを書き込めばよいだけです。
しかし、設定しようにも、そもそも「説明」欄がどこにもありません!
|
「説明」欄にアイコンに相当するコード(文字列)を書き込めばOKのはず。
|
アイコンのコードをいれる「説明」欄がどこにもない!
|
 |
 |
あらためてJIN設定マニュアルを読み直します。
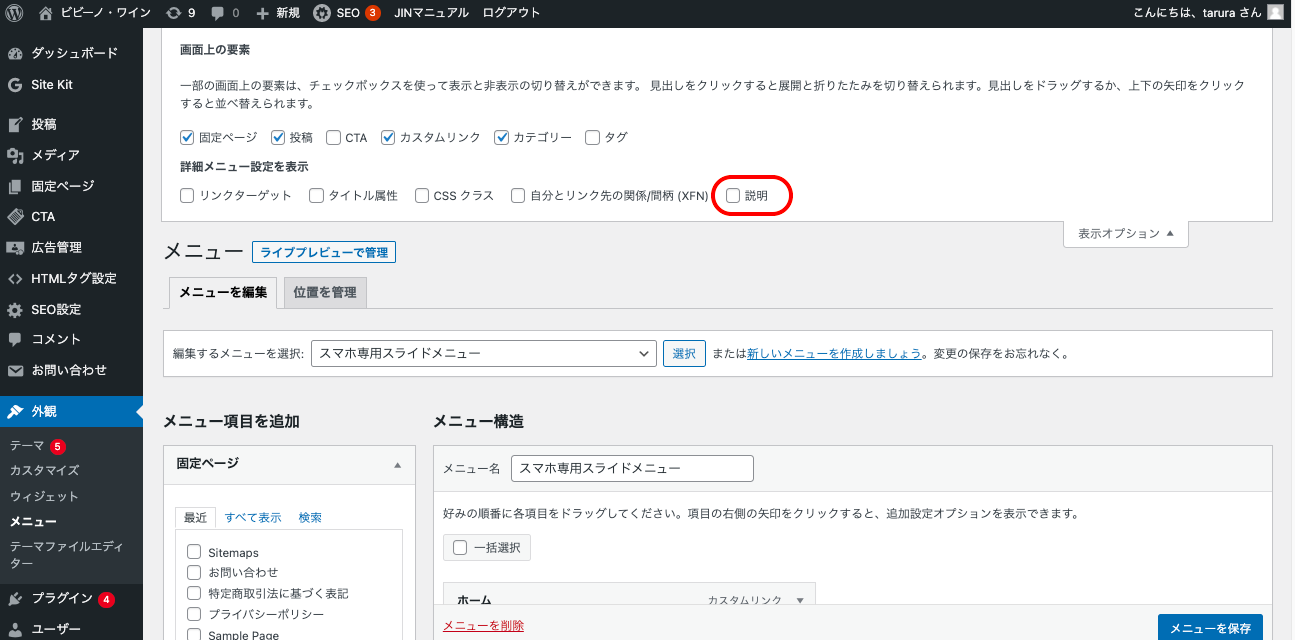
右上の「表示オプション」をクリックして開き、

「説明」にチェックをいれると、各項目を開いたときに「説明」欄が表示されます。

はじめからマニュアルを読んで対処していればよかったのですが、設定画面をあちこちクリックしてもこれはさすがに気づきません。
これで無事に「説明」欄が表示され、入力できるようになりました。

今回、多数の選択肢の中から、以下の4つを選びました。
|
jic jin-ifont-home
|
jic jin-ifont-pocketwifi
|
jic jin-ifont-moneybag
|
jic jin-ifont-camera
|
これで、右下の「メニューを保存」ボタンを押せばすぐ反映されます。