JINからCocoonへテーマ移行してから早2週間。いまだにモバイルメニューのカスタマイズに手間取っています。いろいろ調べてようやくたどり着いた設定方法についてまとめました。
メニュー設定はWordPressのテーマによって異なる
Cocoonメニュー設定の解説
モバイルメニューの設定は2段階
ショートコードの活用
メニュー設定はWordPressのテーマによって異なる
移行してはじめて気づいたのですが、WordPressの「外観」ー>「メニュー」の項目で設定する内容は、テーマにより異なっているようです。
そもそも、「グローバルナビゲーション」と「ヘッダーメニュー」、「スライドメニュー」と「スライドインメニュー」、「モバイルメニュー」と「モバイルボタン」など、似たような用語が多くて初心者は混乱します。
|
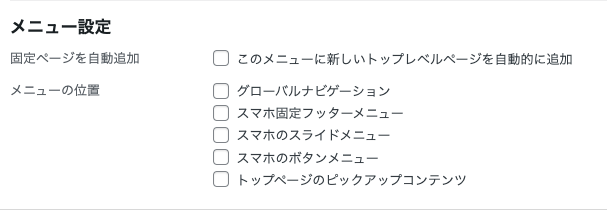
JINのメニュー設定
|
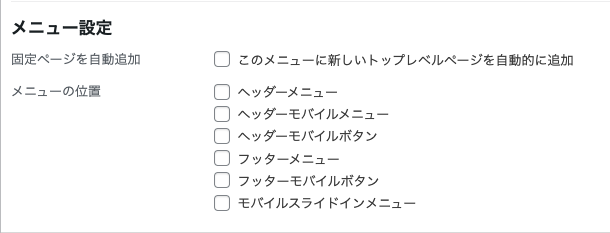
Cocoonのメニュー設定
|

|

|
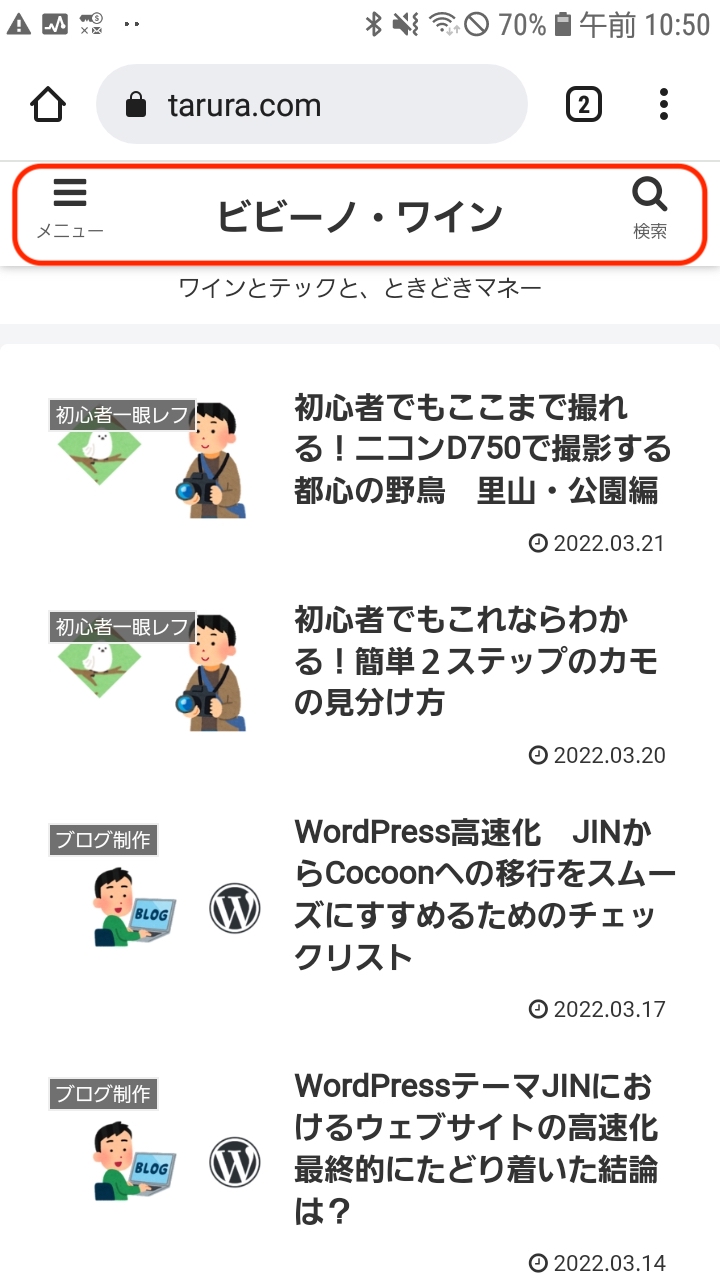
最終的には、以下のような設定がつくれましたが、いくつかの設定をしなければなりません。
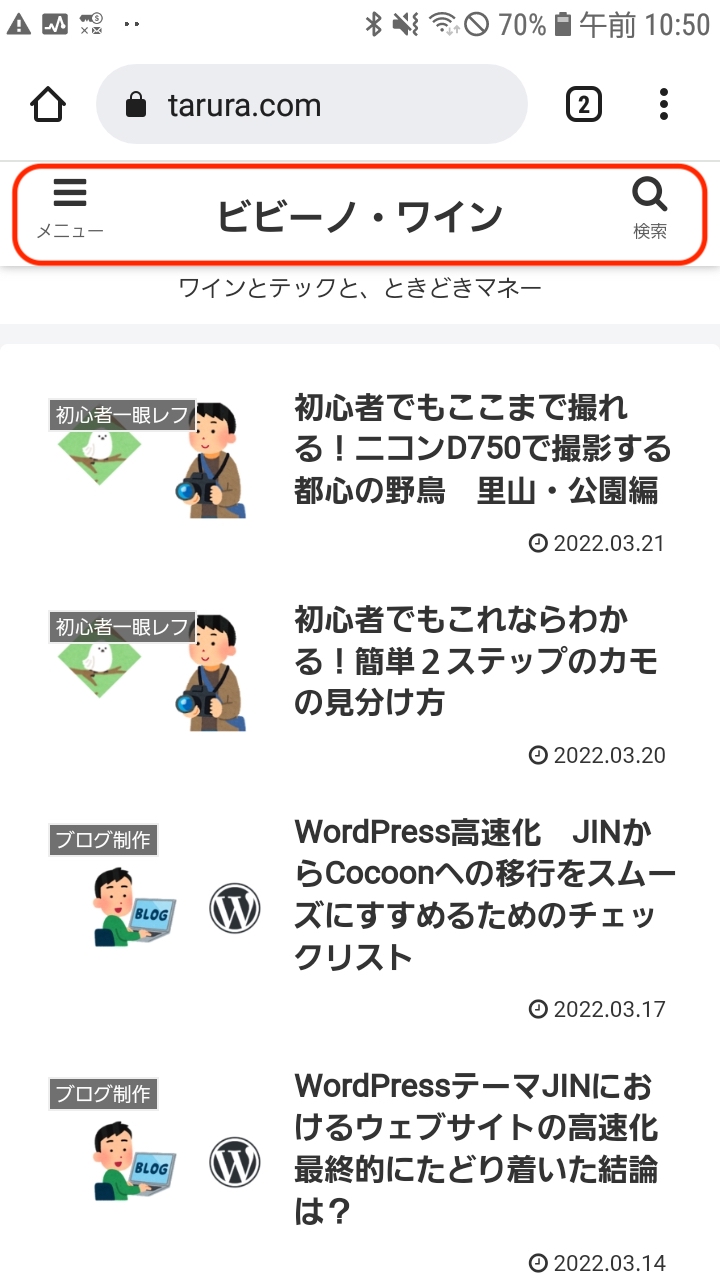
|
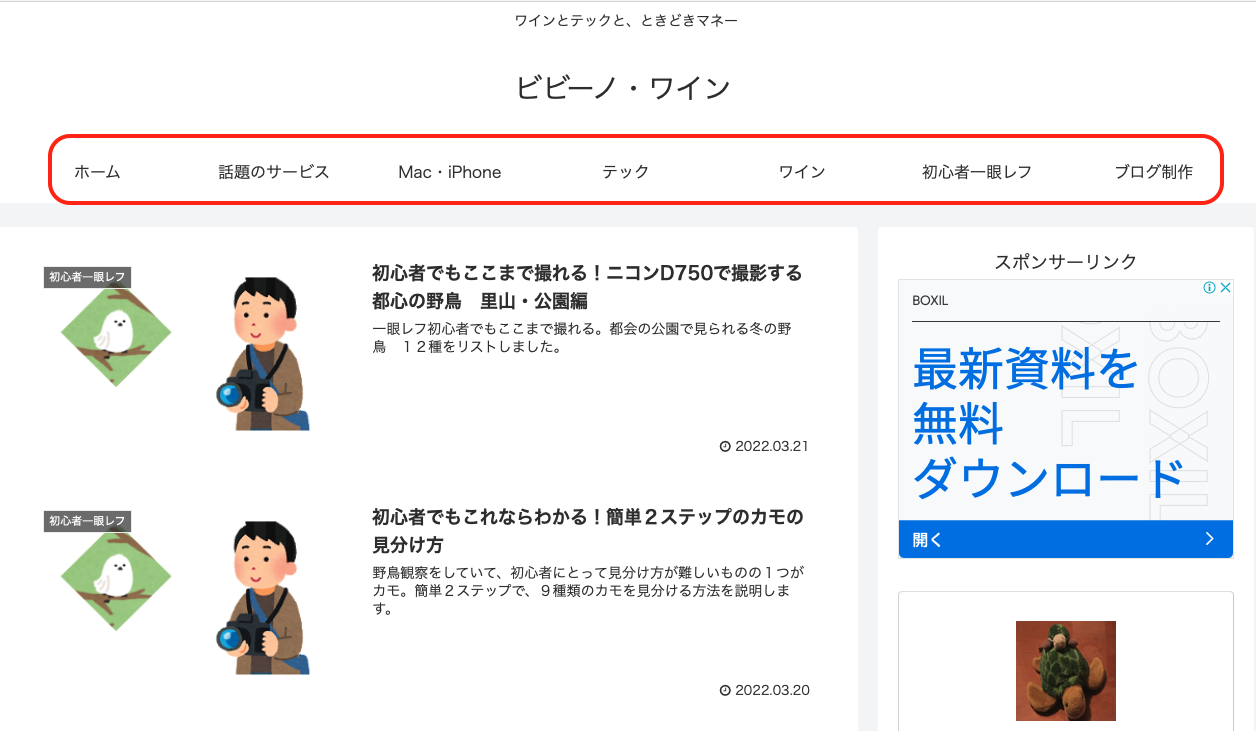
上部左にハンバーガーメニュー、上部右に検索ボタンが表示され、
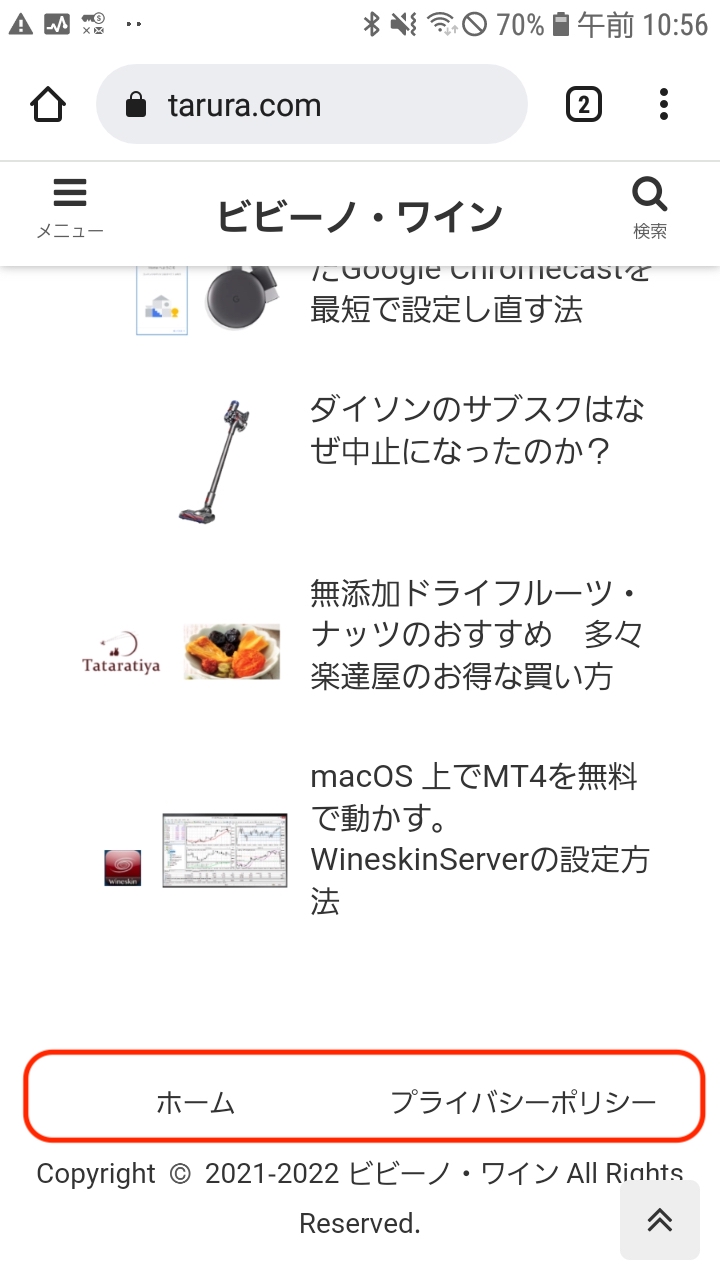
|
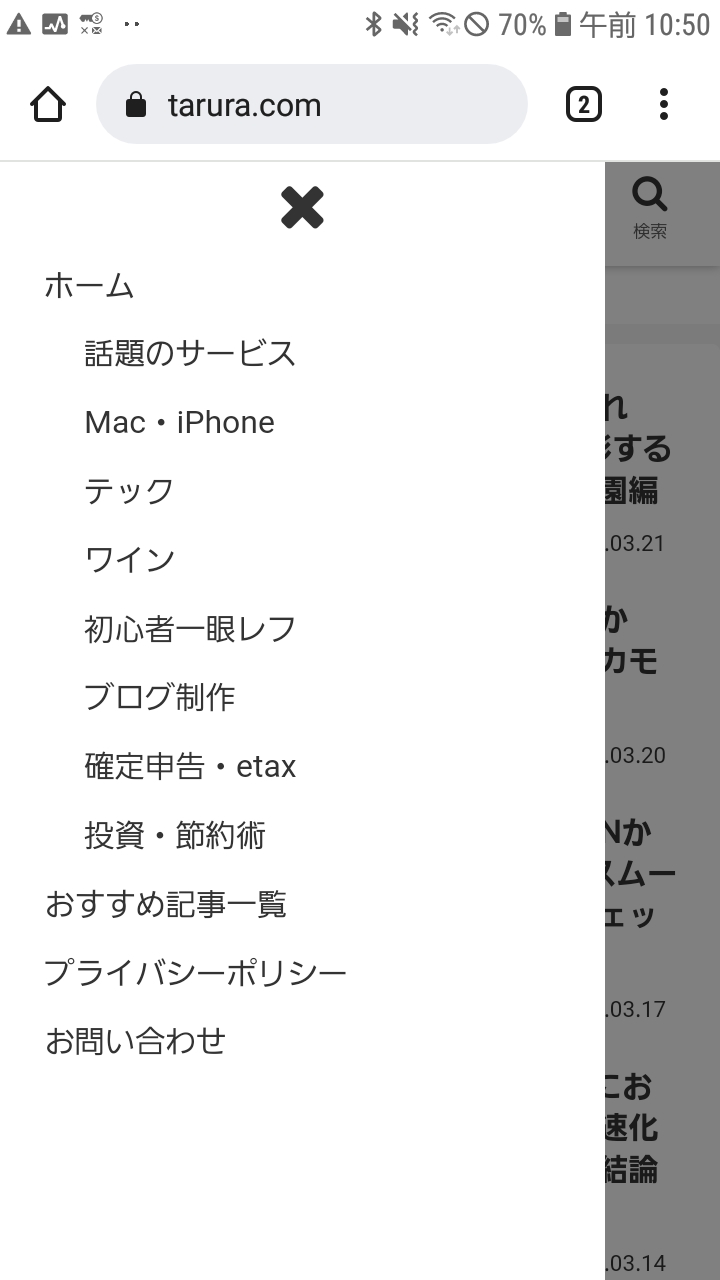
左の「ホーム」ボタンをクリックするとプルダウンメニューが表示される
|

|

|
ここでは、まずCocoonのメニュー設定において、表示されている6つの項目がどの箇所を指しているのか整理することからはじめましょう。
Cocoonメニュー設定の解説
Cocoonのメニュー設定では、初期値で以下の6つの選択肢が表示されています。
1.ヘッダーメニュー
2.ヘッダーモバイルメニュー
3.ヘッダーモバイルボタン
4.フッターメニュー
5.フッターモバイルボタン
6.モバイルスライドインメニュー
1.ヘッダーメニュー
|
6.「モバイルスライドインメニュー」を設定しないと、スマホでのプルダウンメニューにも、PCのヘッダーメニューの内容と同じものが表示されます。
|
|

|

|
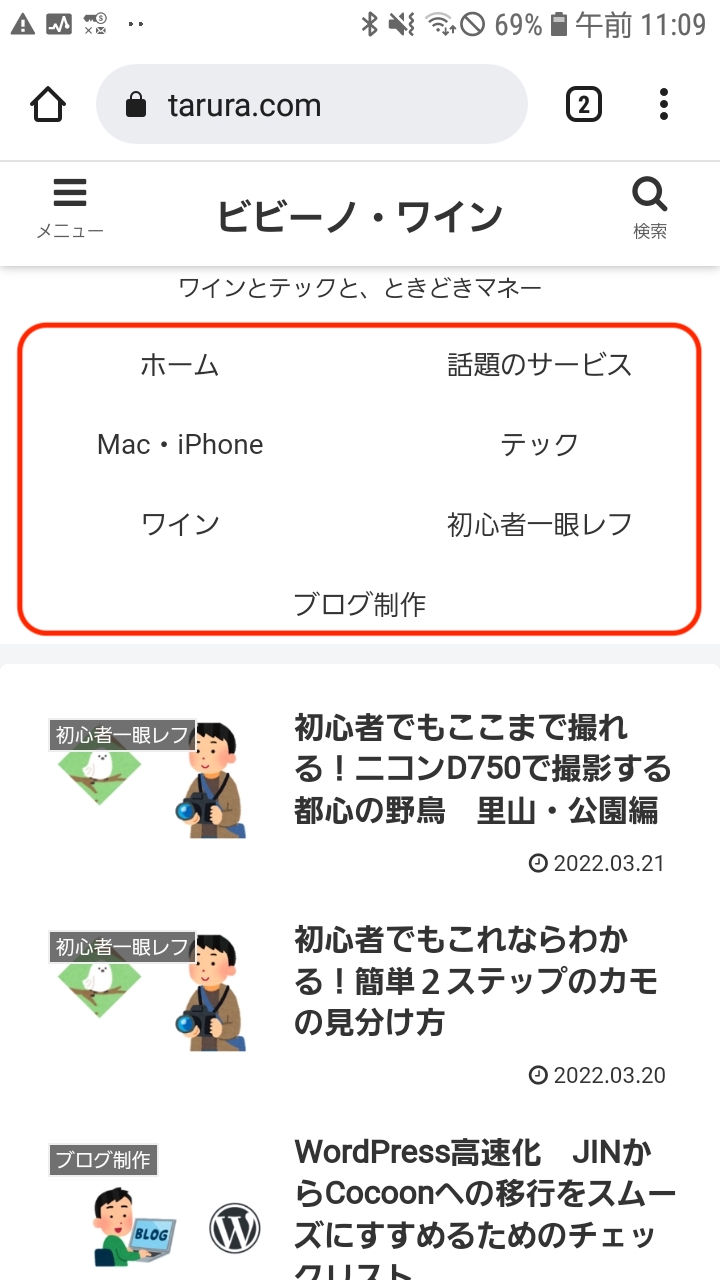
2.ヘッダーモバイルメニュー
モバイル画面にだけ利用するメニューです。ここに設定すると、モバイル画面の上部に、テキストでリスト表示されます。あまり多くいれてしまうと、画面の大部分を専有し操作性が悪くなるので、実際には「モバイルボタン」を利用するのが現実的でしょう。
|
あまり多くの項目をいれると、画面表示を圧迫してしまう。
|

|
3.ヘッダーモバイルボタン
こちらか、「5.フッターモバイルボタン」の設定が、スマホユーザーのユーザビリティを左右する最も重要な設定です。
 |
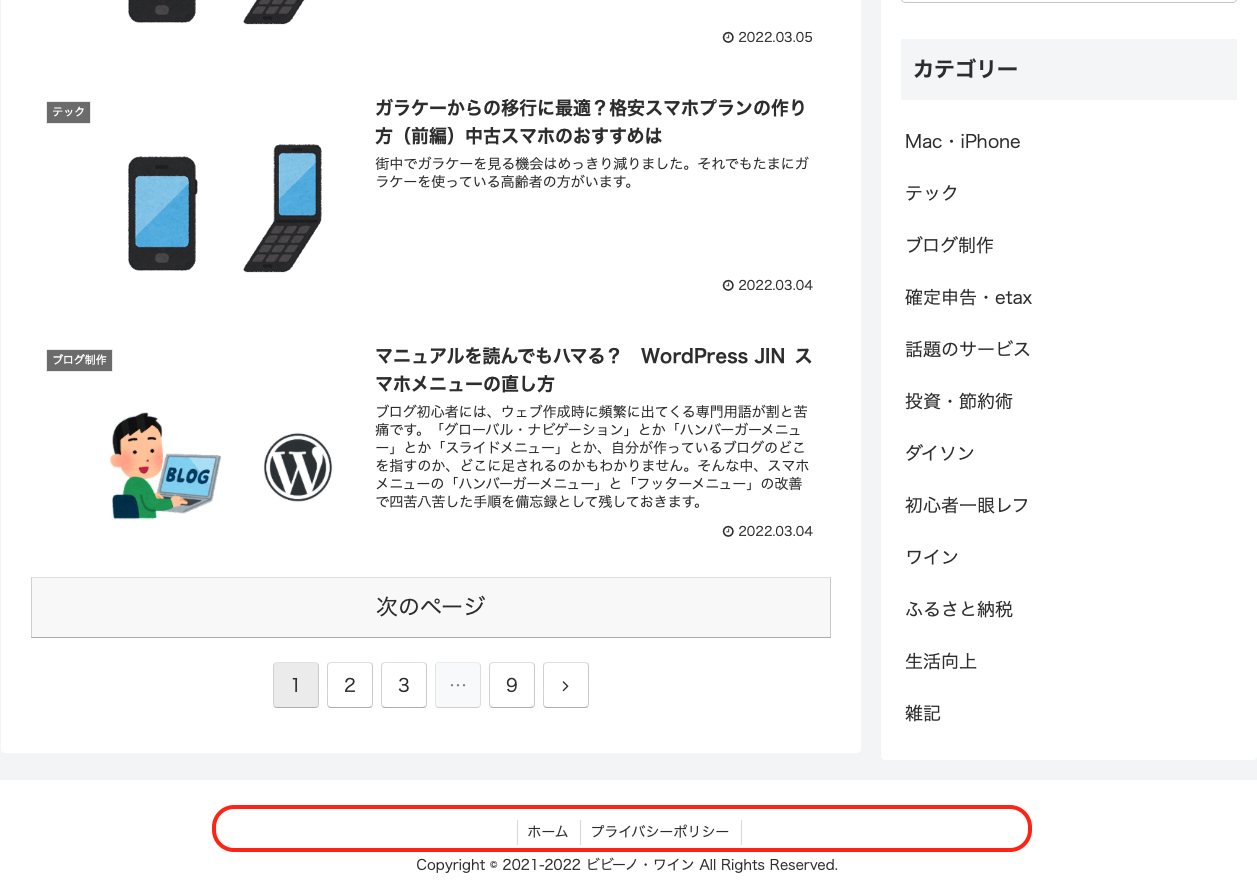
4.フッターメニュー
PCとモバイルに共通するメニューです。一番下のCopyrightの前にテキストでリストアップされます。
PC画面ではいくつかの項目を入れる余裕がありますが、モバイル画面では改行されてリストされます。
あまり多く入れると、モバイル画面を圧迫するので、最小限にしておいたほうがよいでしょう。

|

|
5.フッターモバイルボタン
モバイルボタンは、フッターに置くこともできますし、ヘッダーとフッターに分けて配置することもできます。

|
6.モバイルスライドインメニュー
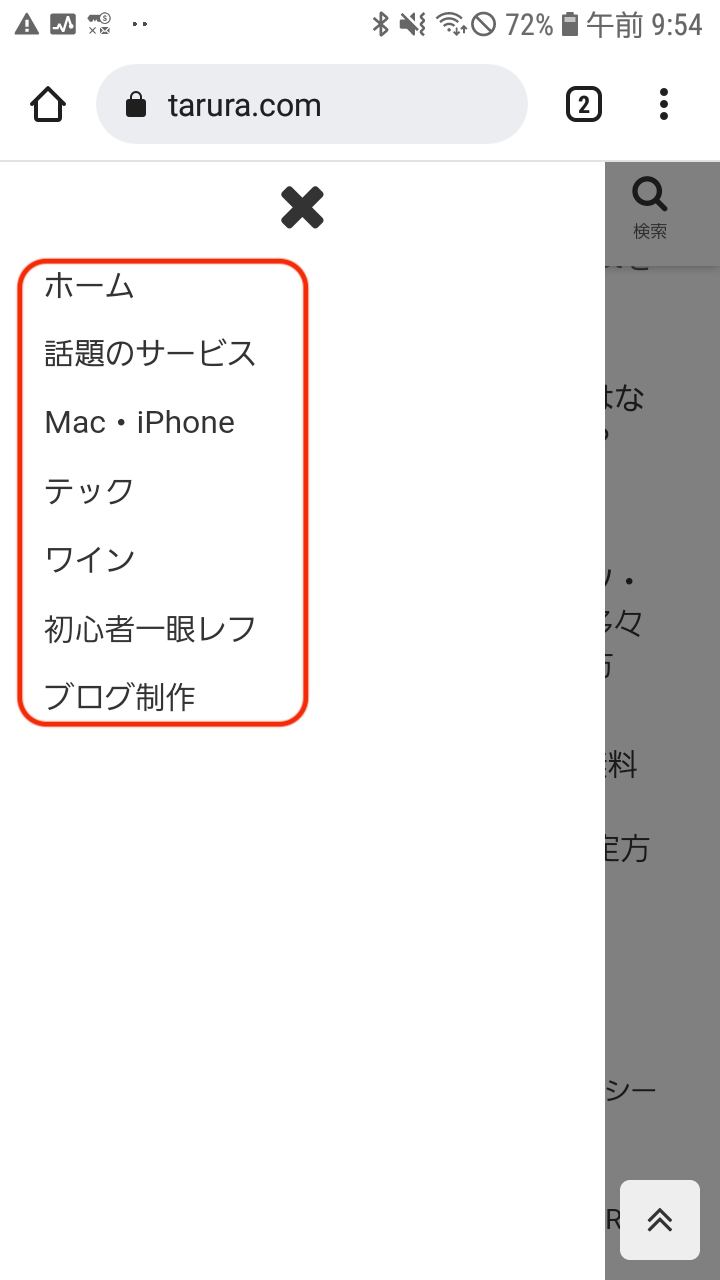
こちらもモバイル画面だけに利用するメニューです。
ハンバーガーメニューボタンを押したときに、表示されるメニューです。
こちらを設定しないと、PCのヘッダーメニューと同じ内容が、プルダウンメニューとして表示されます。
 |
モバイルメニューの設定は2段階
WordPressの設定で、「外観」–>「メニュー」で上記の設定を行っても、モバイル画面に反映されず、初心者は戸惑います。実は、Cocoonでのモバイル設定は、もうひとつのメニューでも制御しています。
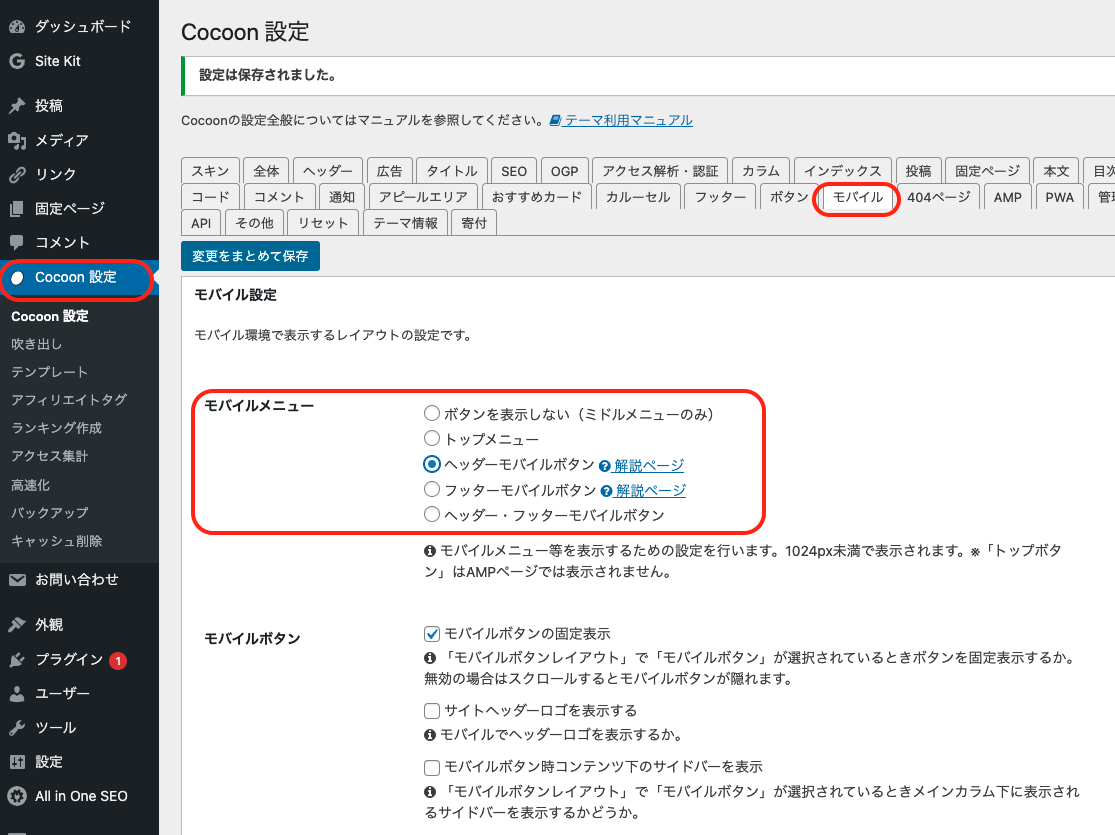
1.Cocoon設定をクリックし
2.「モバイル」タブを選択
3.「モバイルメニュー」の欄で、どこにメニューを表示させたいか選択します

CohohaWingを利用している場合には、この設定を行うときには、WAFの設定を一時的にOFFにする必要があります。
ショートコードの活用
ヘッダーモバイルボタンの設定をするときにショートコードというものを使います。
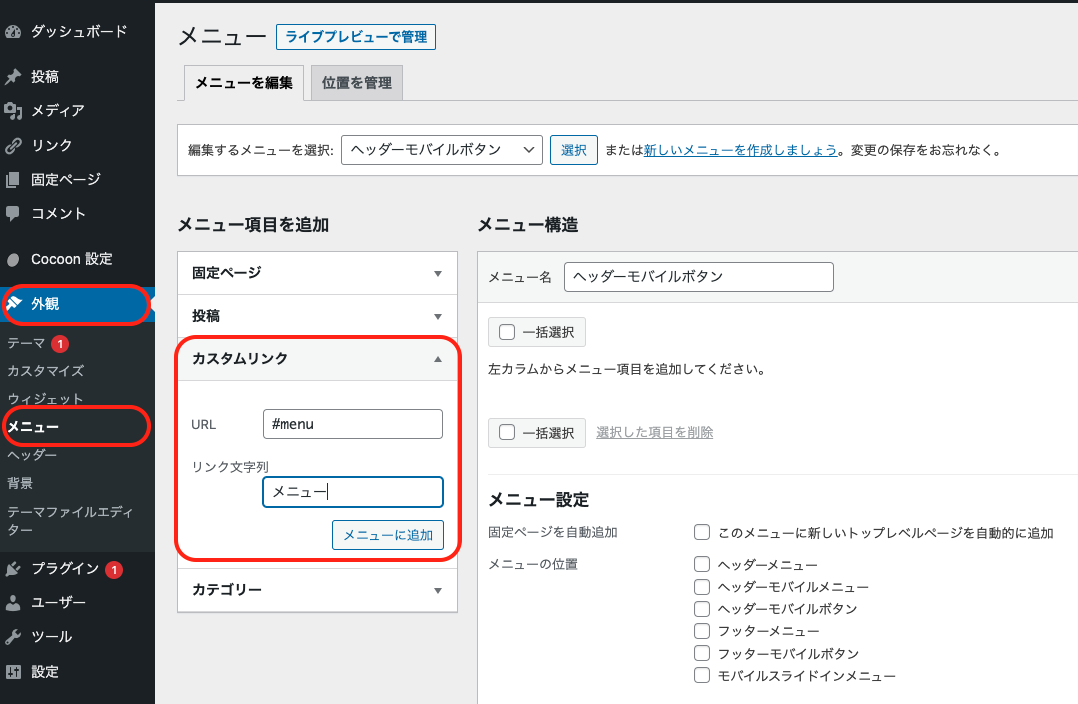
WordPressメニューから
「外観」–> 「メニュー」で「ヘッダーモバイルボタン」のメニューを作成しておいてから、
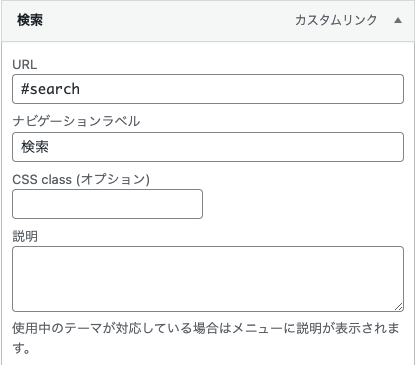
「カスタムリンク」を追加していきます。

カスタムリンクでは、URL欄には、”#”ではじまる以下のショートコードを
リンク文字列欄には、スマホ上で表示させたいボタンの説明文を入力します。
|
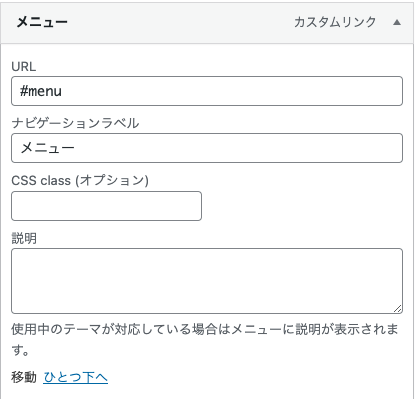
メニュー
|
タイトル
|
検索ボタン
|
|
URLには「#menu」を
|
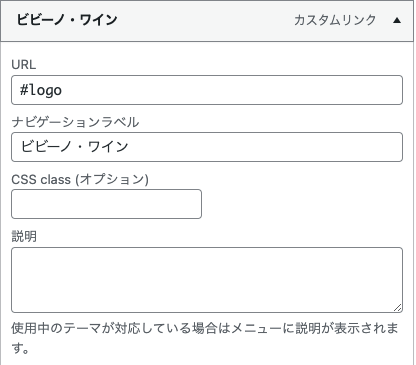
URLには「#logo」を
|
URL欄に「#search」を
|

|

|

|
以上で作業は完了です。